Introducing your app, the right way.
In the second part in the series “App Designer’s Toolkit”, Duncan Campbell, creative director at Gorilla Arm, explains how to build the very best app introduction.
Not unlike the beloved/hated “splash screen”, almost every app you download right now has a bunch of screens introducing what the app does, what features it has, and how you can use them. Some designers say that if your UX is on point, you don’t need these screens, but let’s look at what role these screens are actually playing, and make an informed decision about whether they are necessary from a UX perspective.
What is an app introduction?
Going by a range of names, including “Product Tour” and “Tutorial”, you’ve definitely seen these in 95% of the apps you have downloaded. Right after the splash screen, you’ll be presented with a series of screens which tell you what the app does, and how you can do it. The vast majority take the form of a series of slides explaining what the main features of the app are and showing a handy screenshot or illustration so you know what that feature actually looks like. Usually there’s 3 or 4, however I’ve seen apps with up to 8 or 9 screens here. And usually this is the first screen you see after installing a new app (right after the splash screen). In general, these screens are passive, with limited interactions, purely designed to show you what the app does without actually showing you how to do it (although we’ll discuss whether that is the right way to do it later).
App introductions have a bad reputation. Because they are done so badly. The vast majority are boring, static, uninteresting content. An equal majority are shoved in the faces of brand new users without any option to skip — the same users who are probably desperate to get into your app and start playing with your features for themselves. They’re often too bulky, with too much information, or too lightweight and just waste the user’s time scrolling through them. And almost all of them are designed so that you are obliged to swipe your way through all of them before you can get to the real action. No wonder users hate these screens.
But despite this terrible reputation, app introductions play a hugely important role in the UX of your app, for a number of reasons. So let’s look at what these screens should be doing to get your app properly introduced to the user.
Elvie inspiring you to improve you life with their app, and not just reciting a long list of functionality
Who’s just downloaded my app?
As a UX designer one of your most basic jobs is to be aware of what type of users is using your app, and what their needs are, so that you can deliver your functionality to them in the most seamless way possible. At the most basic level we have 2 types of users — brand new users who have never used the app before, and returning users who might be reinstalling the app after having deleted it or purchased a new phone.
After a fresh install, in many cases, we won’t know which of these two types of user we are dealing with until they have logged in or signed up. Our first important observation here is that returning users almost always already know how your app works and what it does, so an app introduction isn’t even relevant to them. And even for brand new users, some won’t even care about what you have to say here — especially if your app follows a common pattern similar to other well known apps (like a marketplace for selling second-hand items), or is a utility app for performing a single task (like buying train tickets).
But of course there are going to be some new users who don’t know much about your app. Maybe they saw an advert on Instagram, or a friend recommended your app. And they have downloaded it and have opened it and they’re waiting for you to show them what they can do. Maybe they know they can do one thing (i.e. find a match for online dating), but they have no idea how your app differs from all the others.
It’s pretty clear, to me at least, that this final subset (who might find an app introduction quite relevant and interesting) is just a small subset of the users who first download your app. And the challenge here is that you need an app introduction for these users, but we have a very limited scope for working out which type of user just downloaded the app.
Our job as UX designers is to design an introduction that meets the requirements of all three of these users. That educates the users that have limited knowledge of the features of your app. But that equally doesn’t slow down users who aren’t interested. Getting the balance right is tricky — as seen by the majority of apps on the app store — but there are some tricks for getting it right.
Paypal keeping it simple with bold titles and useful subtitles (although in my opinion maybe keeping it *too* simple)
Just let me login already!
One strategy you could employ — to permit interested users to see your content, but uninterested users to bypass it — is allowing the user to login/signup directly on screen at the same time as viewing the introduction. If you’re interested in the info, it’s right there. And if you’re not, you can move straight ahead with login/signup.
Drivy keep it ultra simple with just 2 slides, and a bold button which allows users to jump right to the action.
In the majority of cases this works very nicely. But there is one downside to this approach: many users, even those who are interested in what your introduction has to say, will be tempted to hit that button and signup immediately without scrolling through your intro. Its in our nature to plow through the interface as quickly as possible to get to the good stuff. So if you think your intro is going to be missed by the user’s who actually want it, you can fix this by replacing the signup buttons with a “skip” button which jumps the user to the end of the intro and only then presents them with the signup button. This difference tells the user that the content before them isn’t essential but does contain some important info worth their viewing if they are unfamilar with the app.
Another strategy employed by far fewer apps is to move the app introduction to after the signup. This way, any user hitting your app immediately gets to choose whether they login or signup, and only in the case of signups (i.e. brand new users) will they be shown these screens. There is, however, a hugeproblem with this approach…
Inspire your users to signup
For me, the very best strategy is one that incorporates the idea that your app introduction is here to “sell the signup”. That is, to convince your users to give you their incredibly valuable and private email and password, in exchange for use of their app.
“Selling the signup”, as I call it, isn’t about just telling the users what features you have. It’s about telling the user how you can change their life with your app. Your introduction isn’t just a bland list of unconnected pieces of functionality, like a product spec or a catalogue. This is your chance to say that you have chosen those features, in that specific combination, because together they can have a real difference on the life of your users.
Making a social network for connecting musicians? Don’t just say that you can find musicians and chat to them — inspire your users to see that by using your app they can connect with others and start making music. Making an app to help you organise your day? Don’t just say you have a calendar/to-do list feature, but instead your features have been meticulously selected to optimise the user’s time and free them up to do more with their lives.
This is about inspiring your users. Focus on what they will get out of your app — not what they can do with it. Yes of course you need to explain how they can do that — by naming the features which you have so your claims can be validated. But by inspiring your users at this stage, they’ll enter your app with a thirst for exploration — ready to start discovering how you can help them achieve those goals.
Hyperlapse absolutely KILLING it with this intro. Beautiful examples of what is actually possible, inspiring new users right from the first screen of the app.
Validating your claims right here is also incredibly important. If your app is creative, show your users what you can achieve. If you have any success stories, use these real examples to highlight what your new users could expect. And be sure to keep your introduction updated after your first release — as your users start using your app your introduction can start to reflect real stories rather than those you imagined before you had any users.
An remember — we’re not teaching the user how to use the app, we’re just introducing the concepts. This is not your chance to show your users how to use the features, but instead just that the features exist and can be used by them. Once they’ve signed up and they are into your app you can go crazy and teach them everything they need to know (we’ll get to that in another post about onboarding).
So — we have a good idea of how the app screens should be laid out — in my opinion presenting the introduction to anyone who has just installed the app, but giving them the option to skip the introduction if they are not interested. But what about the content we put on the screens?
Bringing your message to life
So, you’ve decided on your layout. You’ve got your message (the content that you will use to inspire your users to signup) all ready and prepared . Now let’s bring it to life. You have a few options here: images, video, illustrations or text. Or a combination of them all.
Let’s work out our goals first. We want to quickly and easily inform the user about what you have to offer. We also want to inspire them. And remember, after your splash screen these are the first screens your users are going to see, so let’s give them confidence that they are in a quality app by giving them an attractive and engaging experience. Use these screens to set the tone of the app — to prepare your users for what is coming.
If you have the ability to use video, go for it. Video is dynamic and engaging and you’ll breathe life into your interface right from the first screens. And if not, use photos — these give colour and style to your app. You can even add slight animations to your photos (even just a simple panning of the image) to give movement and life to a usually-static screen.
Spotify setting the tone for the app with a bright, vibrant and fun video and some subtle titles.
That said, photos and videos are not always suitable. Certain apps (e.g. productivity apps like a to-do list) just don’t lend themselves well to photos or video. So in these cases get your designer to illustrate something which explains your message in a visual way. If you’ve got the budget, animate away! That movement adds value and class to your app. And if you don’t, you can still use simple fading and panning animations to bring your illustrations to life.
Dropbox using animations and ultra simple, inspiring text to focus on the fact their product can be used whilst on the move.
Screenshots of the app are common. And you can see why — they clearly explain the functionality as the user will eventually see it once they have entered the app. But in my (very humble) opinion, they don’t actually do you any favours. They look technical and the whole concept of a mobile phone screen on a mobile screen is a bit too inception-like for my taste.
Invision could have done a little better with this intro.
And of course, get some text on the screen so your message can be quickly and easily understood. One-word screens are a personal favourite of mine — using a word that inspires, tied with a video or photo that explains the concept — is enough to convey your intentions. Or a small phrase or just a few words can help get the message across. Just don’t expect many users to read anything longer than 7 or 8 words. Now is not the time for a lecture.
Keep their focus
Always bear in mind that your users at this moment in time have a very limited attention span. They’re eager to get in and start playing with your app, so don’t hold them up with a lengthy introduction. But equally don’t make them feel like its a lengthy introduction.
Imagine you decide to have 4 slides for your introduction. If these are four distinct screens with regular transitions between them, the user will feel like they’ve just swiped through 4 whole screens. So to fix this, keep your slides inside a single screen. This way the users will feel like they have just navigated one single screen. I’m a firm believer in having as many screen as necessary (I 100% do not believe the classic “three-click” rule for websites is relevant for apps, but we can discuss that in another article). But don’t make your users feel like they are on this huge journey towards your content when you can smooth out the process by embedding the content into one single framed screen. The journey will feel much lighter and quicker (even if it actually takes longer).
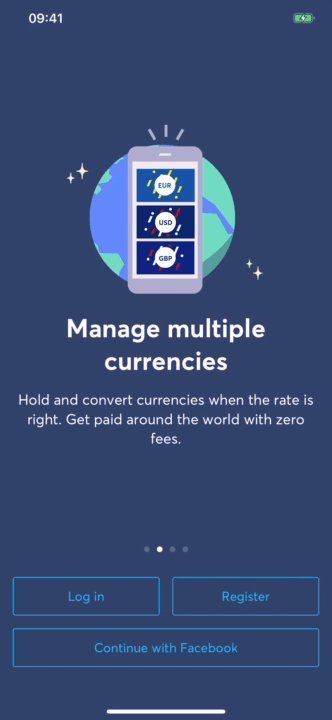
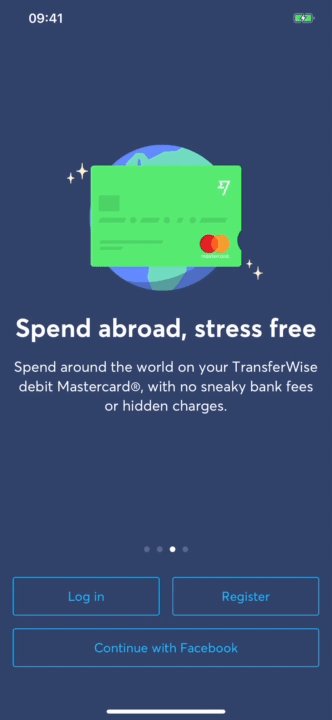
TransferWise sporting some nifty animations and a few clear messages with subtitles for those who want to read them.
Once is never enough
Finally, remember that whilst your app introduction might not seem like the most important thing in the world, it’s always worth looping this content into the app so that it can be seen again at a later date. Maybe someone saw something once and can’t remember what it was, or maybe you did a good enough job that people might want to go back and see it. So if you think it’s worth, add an option into the settings for the user to replay the intro.
And, it goes without saying, when a user logs out of your app, make sure you go back to the introduction (and not directly to a login/signup screen). Maybe the reason they have logged out is to allow another user to signup, or to show your app to someone from a fresh state. Either way, if there’s nobody logged in, show the introduction.
To conclude
A few key tips to keeping your app introduction as slick as possible:
Decide what message you want to tell your users, but focus on inspiring them on how using your app will make a difference to their lives.
Cram everything into one screen, even if you have scrolling content, so the user doesn’t feel like they have multiple screens to scroll through to get to the main interface of the app.
Keep your message simple — but accommodate inquisitive users. Some users will just read titles, whilst others will want to understand more before they signup.
Get some movement in there — whether through video or animations — to really bring these screens alive and set the tone for your app.
Make sure your users can signup or login at any point without having to scroll uninterestedly through your content.
If you liked this post, there’s plenty more coming soon in the series “App Designer’s Toolkit”. Follow us here on Medium, Facebook or Instagram for more posts like this.
Earlier in the series:
#1 — Building the perfect splash screen